用Photoshop設計雙層立體圓形網頁按鈕圖標- GetIt01 - photoshop 背景 透過 保存
用Photoshop設計雙層立體圓形網頁按鈕圖標- GetIt01
photoshop 透明背景保存PS怎么保存PSD的透明背景_百度知道翻譯此網頁
Related

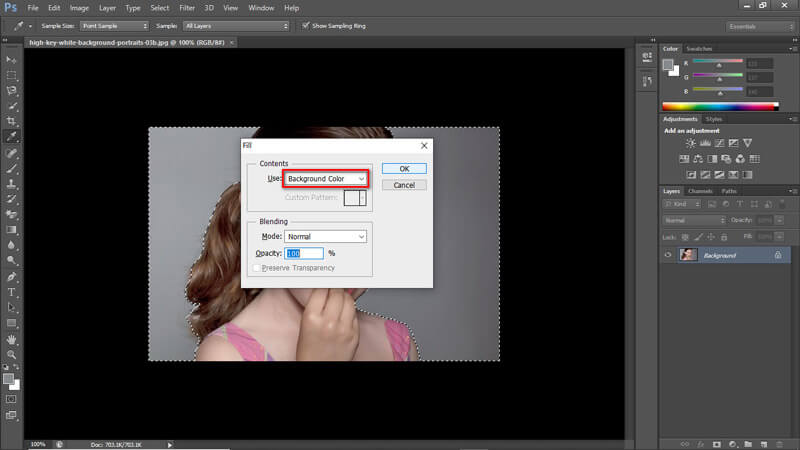
免費將照片背景更改為白色的4種最佳方法

使用魔術棒工具通過Photoshop / App擦除背景

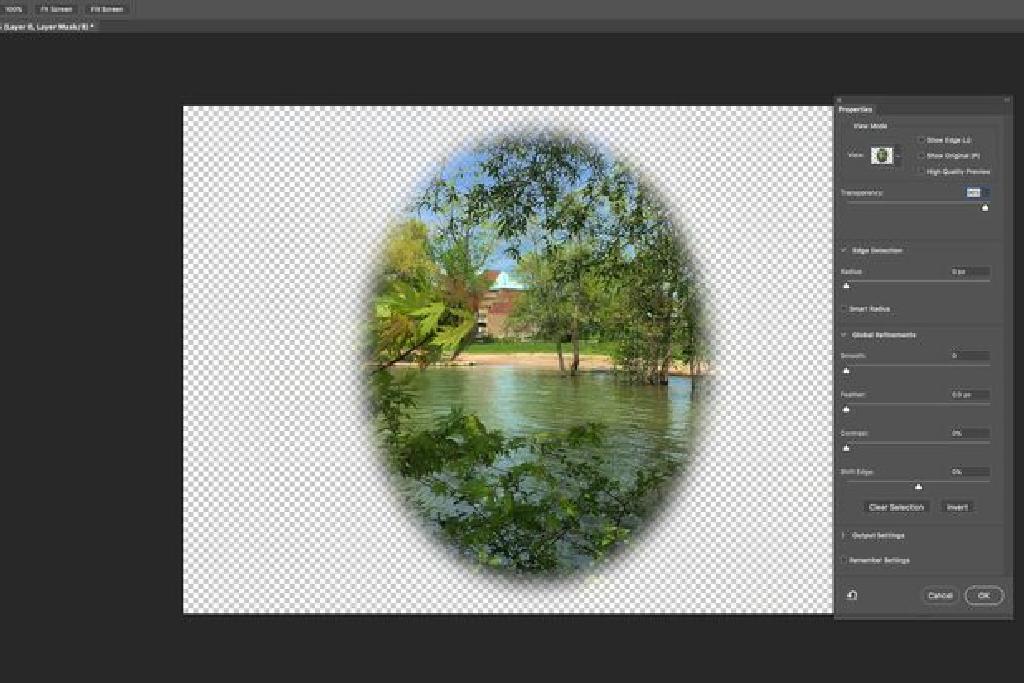
在Adobe Photoshop CC中創建柔和淡化小插圖

背景透過とは?方法も解説! アクリルグッズの達人

photoshop 背景透明Photoshop怎樣使圖片的背景透明-太平洋IT百科u2013 Duph

photoshop html 切片Photoshop切片導出HTML+CSS(轉) u2013 Byaml

如何簡單地在電腦和手機上在線使用photoshop

Keynote】自己動手做Apple Music 風格的漸層背景圖 by 林子威|Alex

線上PHOTOSHOP】 PIXLR 線上修圖工具免安裝、圖片去背、顏色調整

如何使用gimp使图像背景透明2021
 You have just read the article entitled 用Photoshop設計雙層立體圓形網頁按鈕圖標- GetIt01 - photoshop 背景 透過
保存. You can also bookmark this page with the URL : https://paytonurojxbtt87f.blogspot.com/2022/06/photoshop-getit01-photoshop.html
You have just read the article entitled 用Photoshop設計雙層立體圓形網頁按鈕圖標- GetIt01 - photoshop 背景 透過
保存. You can also bookmark this page with the URL : https://paytonurojxbtt87f.blogspot.com/2022/06/photoshop-getit01-photoshop.html

0 Response to "用Photoshop設計雙層立體圓形網頁按鈕圖標- GetIt01 - photoshop 背景 透過 保存"
Post a Comment